StereoKit v0.3 Release
-2021.2.28 5:00pm
It has been almost 8 months since I started down the StereoKit v0.3 journey! My quest to add Quest support has been a lot of work and learning, but it's finally here, and I'm excited to show what's new!
Cross Platform
This update brings in Android support, specifically for the Oculus Quest and Quest 2! It also enables Linux support, with many thanks to contributions from Nova, Moses, and Turtle1331 that made it happen!
The biggest thing that changed was a new graphics API! I built a single-header cross-platform graphics library, sk_gpu.h that would run on all key platforms: Windows, Linux, Android, and even web! Unfortunately StereoKit does not get web support for free because of this, that still requires a fair bit of work in non-rendering systems, but it did help to land Linux support!

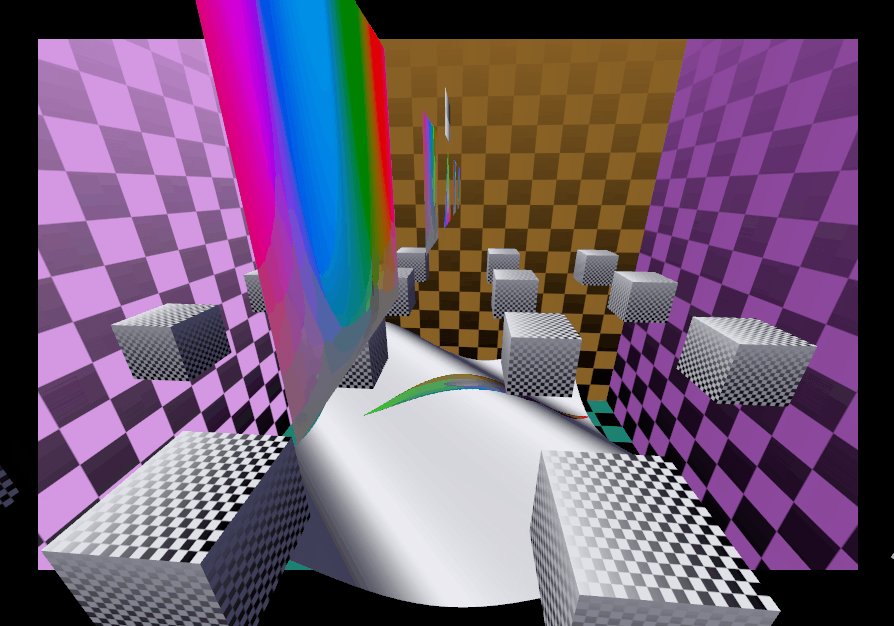
A raw sk_gpu.h test scene that can even run just about anywhere, including on the web with WebXR.
This also comes with a wild new shader system too! One of the big reasons I built sk_gpu.h from scratch was because I wanted to continue using >real HLSL as the shader language, and I totally managed to find a way to make this work! sk_gpu.h has an accompanying shader compile tool, skshaderc, which uses DXShaderCompiler and SPIRV-Cross to convert unmodified HLSL into DXIL, SPIR-V, GLSL for OpenGL, GLSL for OpenGL ES, and GLSL for WebGL, and then save all that into a data or .h file that sk_gpu.h can just load up and run with! Write once, run everywhere. Even better, the NuGet package handles the compiling process for you, so you generally won't need to worry about any of this at all. Pretty sweet! :)
The cross platform template that includes Android support is up on Github, but will be making its way into the Visual Studio extension properly sometime in the coming weeks!
World and Input
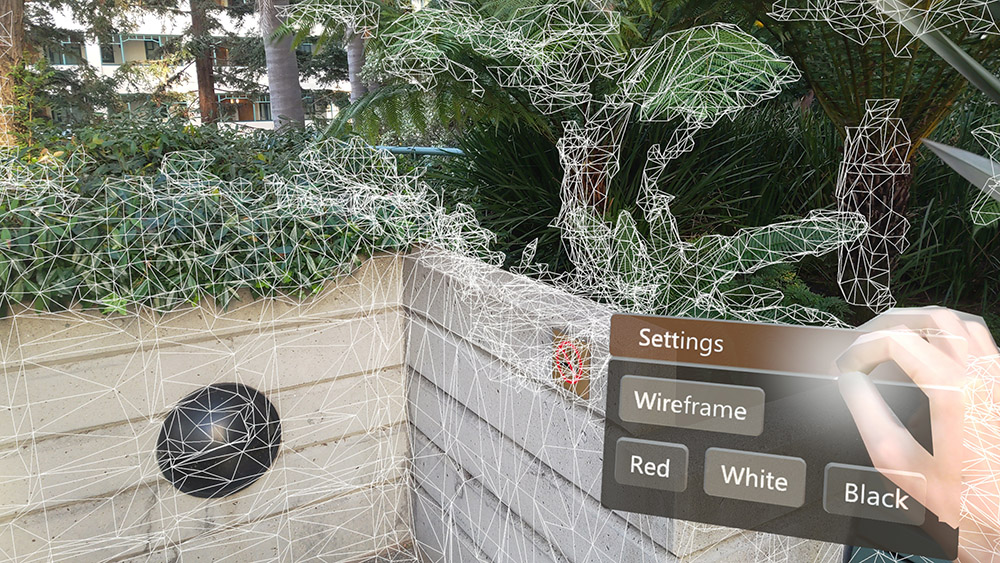
What is Mixed Reality without some understanding of the world around you? Added in this release are eye tracking through Input.Eyes, and a new World class with play space boundaries, as well as interop methods for talking with UWP spatial APIs! Check out the occlusion mesh demo to see that in action!

While this mesh is great for occlusion, you can also raycast against it or do all sorts of other interesting things!
I'm also very excited to start digging into the upcoming OpenXR scene understanding extension, so keep your eyes peeled for future updates related to that!
Rendering
A couple major new rendering features and optimizations were added in, to go along with the new renderer! Among other things, StereoKit can now instance more than double the number of meshes rendered at the same time!
MaterialBuffer
Sharing data between your application and the shaders is often pretty simple, just set some of the shader parameters through the Material! But if those parameters are used by lots of different materials, or perhaps even all of those materials, then setting them individually can be a pain! Materialbuffers allow you to set up a chunk of data on the GPU that every shader can use!
This scene uses a family of shaders that support fog, which is controlled by the app via MaterialBuffers.
In particular, I've used this to add distance fog to a family of shaders in a project with a huge draw distance, as well as add stylized point lights to the levels of a VR movement game. If you're doing fun graphics things, you'll probably enjoy this quite a bit!
Materials
Along with re-working the PBR shader, Materials have received an API pass, and a number of small features have been added! Things like depth testing and writing options, additive transparency, as well as swapping out shaders on Materials.
And plenty more!
I've touched a lot of systems over this update, and most of them have seen large and small updates. Sometimes extra methods to make things easier or clearer, and other times just additional documentation and examples!
If you want to try it out, see the getting started guide! And for a full change log, check over here on the release notes! And if you've got any questions, check out the Discord channel or the Github Discussions tab! I'm always happy to help, take feature requests, or just hang out and chat :)







